En SC podemos definir y editar nuestras conexiones desde el ambiente de producción, pero hasta ahora, no se podían editar estos datos a través de código, para por ejemplo, poder definir una BBDD o puerto o servidor, partiendo de los datos del usuario logueado, lo que dificultaba el modelo SaaS desatendido.
Nuevas macros sc_connection_XXX
Ambas macros, reciben como segundo parámetro un array que contiene según sus indices una serie de parámaetros para la conexión: Para el caso de nueva conexión, server, user, password y database son obligatorios, siendo las demás opcionales,$arr_conn['drive'] (no driver...no es un error tipográfico mío, es un problema de traducción de NetMake)
$arr_conn['server']
$arr_conn['user']
$arr_conn['password']
$arr_conn['database']
$arr_conn['persistent']
$arr_conn['encoding']
Las distintas opciones para driver son: access, ado_access, odbc, db2, db2_odbc, odbc_db2, odbc_db2v6, firebird, borland_ibase, ibase, firebird, pdo_informix, informix, informix72, maxsql, ado_mssql, pdo_sqlsrv, mssqlnative, odbc_mssql, mssql, pdo_mysql, mysqlt, mysql, oci805, odbc_oracle, oci8, oci8po, oracle, postgres7, pdo_pgsql, postgres64, postgres, pdosqlite, sqlite, sybase
sc_connection_new("new_conn_mysql", $arr_conn);
Esta macro nos creará en tiempo de ejecución una nueva conexión (que podemos hacer persistente con $arr_conn['persistent'] = 'Y') . Como primer parámetro recibe el nombre que daremos a nuestra nueva conexión, y como segundo parámetro el array con los parámetros de ésta. Una vez creada la nueva conexión podemos combinar esta macro con sc_change_connection ("Old_Connection", "new_conn_mysql")
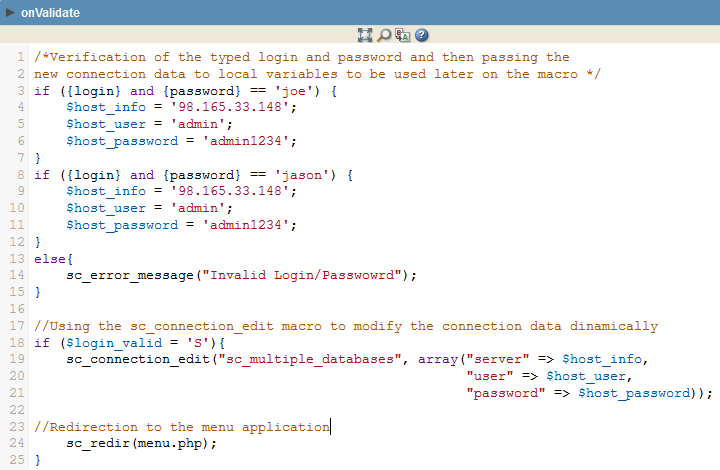
sc_connection_edit("conn_name", $arr_conn)
En esta macro, al igual que la anterior recibirá dos parámetros, siendo el primero la conexión que queremos editar. Todos nuestros objetos que usen esta conexión lo harán conectando a los datos de la nueva BBDD "editada" durante el trasncurso de la sesión.
Tutorial Original: http://www.scriptcase.net/scriptcase-samples/tutoriais/systems/multiple_databases.php